webサイトのスタイルを確認するときや色やデザイン、レイアウトを修正しながら確認したいときにChromeの検証ツールがよく使われると思います。
そこで気になるのがhover時のスタイルってどうやって確認できるの?って思った人もいるのではないでしょうか?
Chromeの検証ツールを使えばhover時のスタイルを確認できます。
ですが意外とhover時のスタイルを確認できないと思っている人も多いので今回はhoverのときのスタイルの確認方法を紹介していきたいと思います。
意外とわかりづらいところにあるので見逃している人も多いと思います。
実は僕も最初どこにあるのかわからなかったです。
hoverの確認方法
まずは確認したページを開きましょう。
開いたら「F12」または上のメニューから「その他ツール」から「デベロッパーツール」をクリックして検証ツールを表示させましょう。
hover要素のスタイル
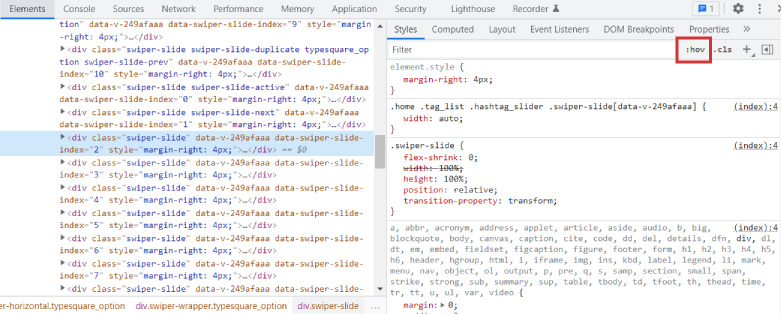
検証ツールを開いたら確認したい要素を選択して「Elements」タブの「Styles」タブの「:hov」をクリックします。

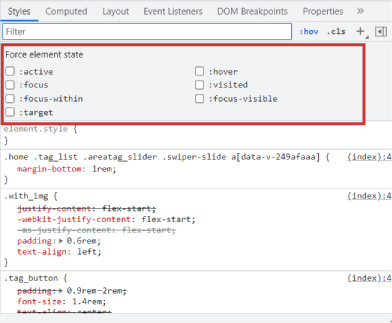
そうすると下記のように項目が表示されるので「:hover」を選択します。
hover以外にも「:active」や「:focus」なども確認することができます。

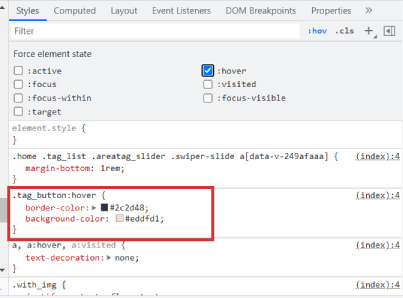
「:hover」を選択したらhoverのときのスタイルが表示されます。

たとえばhover時の色を変更したい場合、上記の画面でスタイルを変更します。
修正したら「:hover」の選択をはずして要素をhoverしてみましょう。
そうすると修正した色がhover時に反映されていると思います。
hover以外も確認できる
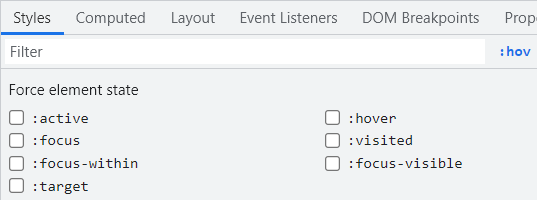
さきほどの画面でも見たと思いますがhover以外にも下記の項目も確認できます。
- :active
- :focus
- :focus-within
- :target
- :visited
- :focus-visible
まとめ
Google Chromeの検証ツールを使っている人は多いと思いますが意外とhover時のスタイルが確認できることを知らなかったという人は多いので今回紹介しました。
hover時のスタイルを確認したいという場面は多いと思うのでぜひGoogle Chromeの検証ツールでhover時の確認方法を知っておくと便利です。



コメント