文字の間隔を調整するcssとしてよく使われるのが「letter-spacing」です。
文字と文字の間を調整することでテキストの見やすさだったり見た目も変わります。
ですが「letter-spacing」を使用していると左揃えは気にならないですが中央揃えにすると若干ずれているように感じます。
letter-spacingの指定
まずは文字に「letter-spacing」を指定しましょう。

html
<div class="wrap">
<div class="txt">タイトルを中央揃えにします</div>
</div>css
.wrap{
margin: 0 auto;
width: 500px;
border: solid 1px #aaa;
padding: 8px 0;
text-align: center;
}
.wrap .txt{
display: inline-block;
letter-spacing: 0.5em;
font-size: 16px;
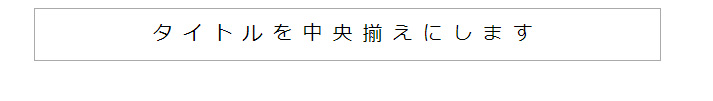
}文字は「text-align: center」で中央寄せにして「letter-spacing」で文字間を広げています。
ですが左右の余白を図ってみると左は119pxで右は130pxの余白なので中央揃えではなく少し左にずれています。
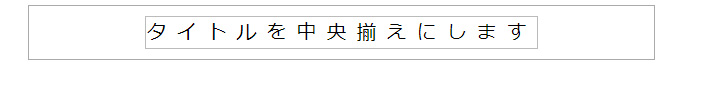
少しわかりずらいと思うのでテキスト部分にボーダーを入れてみます。

すると「letter-spacing」を指定すると文字の右に余白が入ることがわかると思います。
最初の「タ」の左側には余白がありませんが最後の文字の「す」の横には余白があります。
よって中央より少し左ずれてしまいます。
左に少しずらして調整してあげる
文字の部分のpadding-leftで余白を入れてあげるかmargin-leftで左にずらしてあげることで中央揃えになります。


コメント