 javascript
javascript  javascript
javascript  javascript
javascript 【javascript】scrollToを使って特定の位置までスクロールさせる
 スタイルシート/CSS
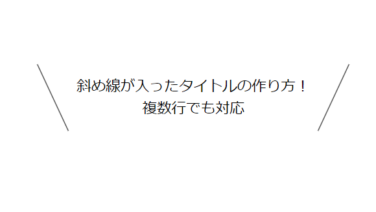
スタイルシート/CSS 【css】左右の端に斜め線が入ったタイトルや見出しを作る方法
 スタイルシート/CSS
スタイルシート/CSS 【css】backgroundプロパティの使い方
 javascript
javascript 【javascript】mapメソッドで配列データを扱う方法
 スタイルシート/CSS
スタイルシート/CSS 【css】テキストに蛍光ペンのようなマーカーを引く方法
 javascript
javascript 【JavaScript】要素の追加と要素の削除を行う方法
 javascript
javascript 【javascript】styleプロパティを使って要素のスタイルを変える方法
 javascript
javascript 【javascript】classListプロパティでクラスの追加、削除、クラスの切り替えをする方法
 javascript
javascript