Webサイトの表示速度を計測するものとしてGoogleから提供されているPageSpeedInsights(ページスピードインサイド)を利用している人も多いと思います。
ページスピードインサイドは、表示速度に対して点数で評価をしてくれます。
点数が良いとページのスピードも速く、点数が悪いとページのスピードも遅いということになります。
ページスピードインサイドの点数を上げる方法としては余計なファイルの読み込みを減らしたり速度を遅くしている原因を取り除いてあげる必要があります。
それらの原因を解決していくことで点数を上げていくことができます。
また点数が高いということは、ページ速度が速いということだけでなくユーザーにとって良いサイトでもあるということにつながります。
良いサイトとは
ページの速度が速い=SEOに強くユーザーにとっても優良サイト
ページの表示速度が速いということはさまざまなメリットにもつながります。
例えば下記になります。
・SEOの評価が上がる可能性がある
・検索エンジンのクローラーが回ってくる頻度が上がる可能性がある
表示速度の点数を調べる方法
Chrome DevToolsのlighthouseを使う
それでは、Chrome DevToolsのlighthouseを使ってみましょう。
1.Chromeで計測したいページを開く
まずChromeで計測したいページを開きます。
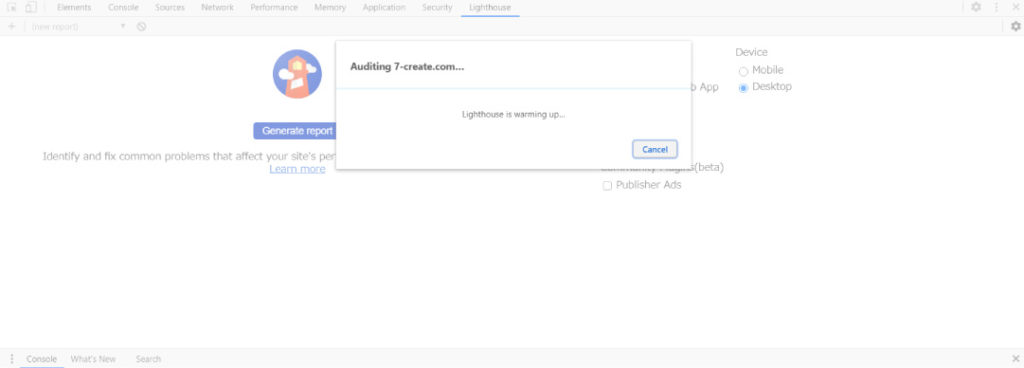
2.上のタブから「lighthouse」をクリックする

3.「Generate report」をクリックすれば計測が開始されます。

PCサイトの場合はDeviceの「Desktop」、スマホの場合はDeviceの「Mobile」にチェックする



コメント