良質なサイトやページを作成することはもちろんのこと、アクセス数を増やすためのSEO対策など良いサイトを作るためにはどちらも大変重要な要素になります。
ですがサイトを良いものにするためにはそれ以外にもユーザーにとってわかりやすく使いやすいサイトなのか?(UI/UX)
そして表示速度が速いかなども重要なポイントになります。
今回は、サイト改善の一つとしてページの表示速度を調べる方法をおもに紹介していきたいと思います。
ページ速度を改善するということはサイトにおいて大事な要素でもあります。
ページの読み込みまでに3秒以上かかるサイトは、およそ4~5割ほどの人がサイトから離脱してしまうという統計もあります。
表示までにかかる時間を調べる方法
サイトやページなどの表示までにかかる時間を調べたいときは、Chromeデベロッパーツールに標準で搭載されている「Performance」を使えば表示までに何秒かかるのか調べることができます。
Chromeデベロッパーツールの「Performance」を使う
1.Google Chromeで計測したいページを開く
まずがGoogle Chromeで実際に表示時間を調べたいページを開きます。
2.Chrome標準の「Chrome DevTools」を開く

3.上にタグがあるので「Performance」をクリック

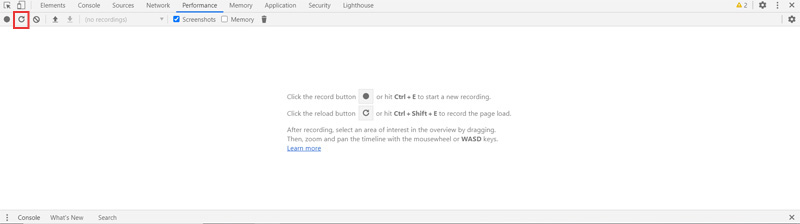
4.「Start profiling and reload page」で計測が開始

上に更新アイコン「Start profiling and reload page」があるのでクリックすると計測が開始されます。

しばらく時間かかります。

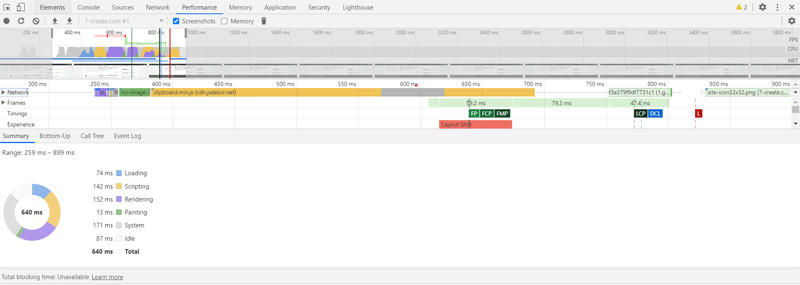
計測が完了したら表示までにかかった時間を見ることができます。
Windowsの場合は下記のショートカットで計測が始まります。
Ctrl + Shift + E(Windows)
表示されるまでの概要を見る
ページ表示が終わるまでの数値の詳細を一つずつ確認できます。
Loading
Loadingは、htmlの読み込みに関する数値になります。
Scripting
javascriptの実行に関する数値になります。
Rendering
DOMツリーなどのレイアウト情報を実行したときの数値になります。
Painting
レンダリング結果の描画に関する数値になります。
Other
オーバーヘッドに関する時間の数値になります。
Idle
jsやcssなどのレスポンスが返ってくるまでの待ち時間の数値になります。
Total
すべての時間を合わせた時間になります。
結果はどうでしょうか?
ちなみにこのサイトは下記のような結果になりました。
| 各項目 | 時間 |
| Loading | 107 ms |
| Scripting | 180 ms |
| Rendering | 130 ms |
| Painting | 38 ms |
| System | 156 ms |
| Idle | 142 ms |
| Total | 753 ms |
msはミリ秒になるので1000ミリ秒が1秒になります。
なのでTotalは、0.7秒ということになります。


コメント