画像の遅延を行うことは良くあると思いますがレスポンシブで遅延読み込みしたときに最初に高さがない状態で表示されあとから画像の高さが入るためガタついたりちょっとした問題が起こることがあります。
遅延読み込み時の問題
問題点としては下記になります。
- 遅延読み込みするとあとから画像が表示されるためガタつく
- 画像が読み込み中にページ内リンクをクリックすると思い通りの場所に移動してくれない
とくにスマートフォンのサイトだと気になる問題点が多いです。
なぜ起きるのか?原因について
画像が読み込まれていない状態だとブラウザからすると画像の高さが分からず高さ0の状態になります。
そこから画像が遅延読み込みされ画像の高さが入るのでガタついたりするのです。
特にページが重い場合は顕著になります。
キャプチャで確認
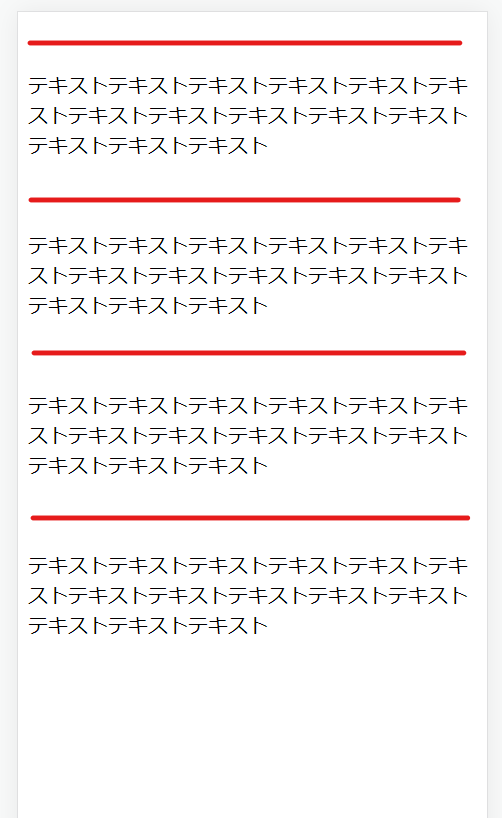
下記のキャプチャは遅延読み込みで本来の画像が読み込まれる前の「lazyloading.png」が表示されている状態です。lazyloading.pngは1px×1pxの透過画像になります。
キャプチャを見ると本来の画像はまだ読み込まれていないために画像の高さはない状態です。

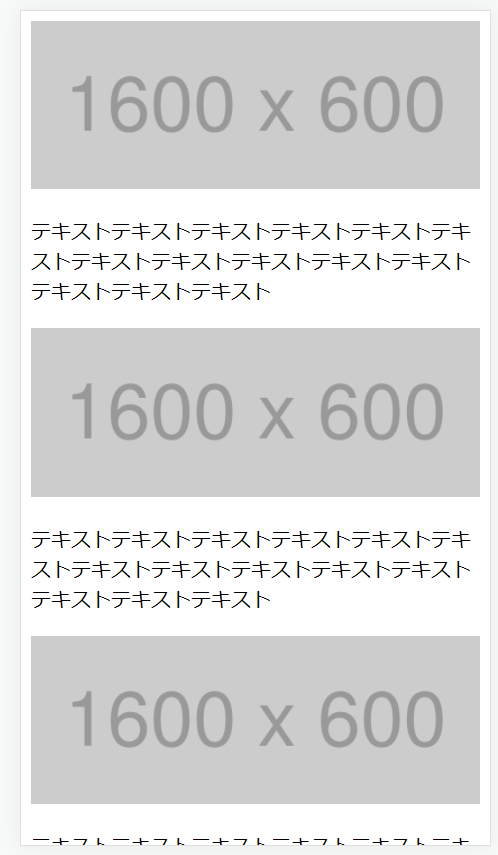
画像が読み込まれた状態が下記になります。
ここでやっと画像が読み込まれるので画像の高さ分確保されます。
ですが遅延読み込みされるまえは上記の状態でそこから本来の画像が読み込まれ高さが入るのでガタついてしまいます。

解決策
解決させる方法としては遅延読み込みされる画像分の余白をあらかじめ確保させるなどがあります。
方法としてはpadding-bottom を画像の縦横比を指定して余白を確保させます。
縦横比の計算式は下記になります。
padding-bottom = (画像の高さ÷画像の横幅)×100;
例として高さが135pxで横幅で359pxだった場合は下記になります。
(135÷359)×100 = 37.7;
計算式の結果は37.7になったので37.7%をpadding-bottomに指定します。
※小数点以下は切り捨てました。
レスポンシブで遅延読み込み(lazysize)で表示のガタつくのを防止する方法
解決策としては高さをあらかじめ指定してあげます。
それでは実際のソースを見ながら解説していきます。
html
<div class="wrap">
<div class="box">
<a href="#">
<img src="lazyloading.png" data-src="https://placehold.jp/1600x600.png" alt="" class="lazyload">
</a>
</div>
<p>テキストテキスト</p>
</div>css
.box a {
padding-bottom: 37.7%;
display: block;
position: relative;
height: 0;
width: 100%;
}
.box a img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}先ほどの計算式で出た値をaタグのpadding-bottomに設定しています。
aタグにあらかじめ画像分の余白を確保しておきimgタグを「position:absolute;」で配置しています。
サンプル


コメント