Webサイトでカレンダー表示をさせる方法はいくつかありますが今回はjQuery UIで用意されているDatePickerを使ってカレンダー表示させる方法を紹介していきたいと思います。
DatePicker導入の方法
DatePickerはjQuery UIで用意されているので簡単に表示させることができます。
下記のページを見てみましょう。
必要なファイルを読み込む
カレンダー表示をするために必要なファイルを読み込みましょう。
下記のコードを<head>タグ内に入れます。
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>html
<div id="datepicker"></div>js
$(function() {
$("#datepicker").datepicker();
});以上でカレンダー表示ができます。
カレンダー表示のカスタマイズ
カレンダー表示で標準ではなくカスタマイズしたい場合があると思います。
Datepickerを日本語対応したい
Datepickerはそのままだと英語表記になっています。
日本語にしたいときは下記のjsを読み込みます。
<script src="https://rawgit.com/jquery/jquery-ui/master/ui/i18n/datepicker-ja.js"></script>datepicker-ja.jsは公式サイトからはダウンロードできないのでGitのjquery-uiからダウンロードしましょう。
祝日対応したい
Datepickerは通常だと祝日に対応していません。
たとえば祝日や休みを指定して色をつけたい場合もあると思います。
js
jQuery(function(){
jQuery.get("holidays.js", function() {
jQuery("#datepicker").datepicker({
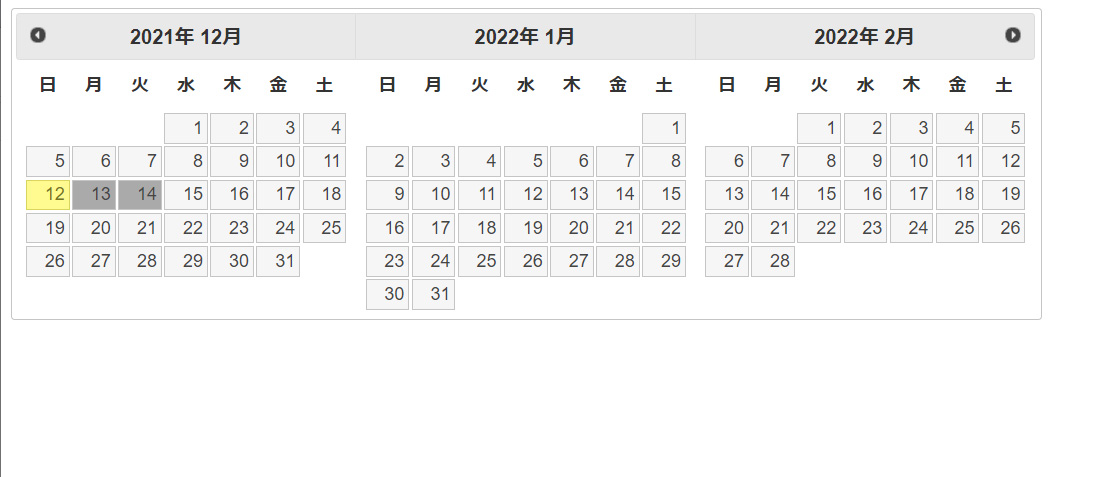
numberOfMonths: 3,
beforeShowDay: function(date) {
if (date.getDay() == 0) {
return [true, 'day-sunday', null];
} else if (date.getDay() == 6) {
return [true, 'day-saturday', null];
}
for (var i = 0; i < set_holidays.length; i++) {
var holiday = new Date(Date.parse(set_holidays[i]));
if (holiday.getYear() == date.getYear() &&
holiday.getMonth() == date.getMonth() &&
holiday.getDate() == date.getDate()) {
return [true, 'day-holiday', null];
}
}
return [true, 'day-weekday', null];
}
});
});
});
次に祝日や休みを指定するデータを用意します。
下記は12月13日と14日を休みに指定する方法です。
var set_holidays = [
"2021-12-13", //休み
"2021-12-14", //休み
];css
次は指定した休日に色をつける方法です。
下記のスタイルで休日の背景に色をつけましょう。
.ui-widget-content .day-holiday .ui-state-default{background: #aaa;}

コメント